Le card sono utilizzate nelle nostre UI peer contenere informazioni.
Recentemente questo semplice componente dell’interfaccia utente è diventato una parte essenziale del design web e mobile: quasi ogni app o sito Web disponibile oggi sul mercato utilizza le card. Queste card rendono i contenuti e le funzionalità più facilmente “rilevabili” dall’utente e hanno un bell’aspetto su qualsiasi dimensione dello schermo, dal grande schermo TV al piccolo schermo di un dispositivo mobile.
Andando nel dettaglio:
Cos’è esattamente una card?
La card è un componente dell’interfaccia utente che contiene contenuti e call to action relative ad un argomento/prodotto.
Una card può contenere diversi elementi, ma tutti dovrebbero riguardare un unico argomento.
In genere, una card funge da panoramica e punto di ingresso per informazioni più dettagliate.
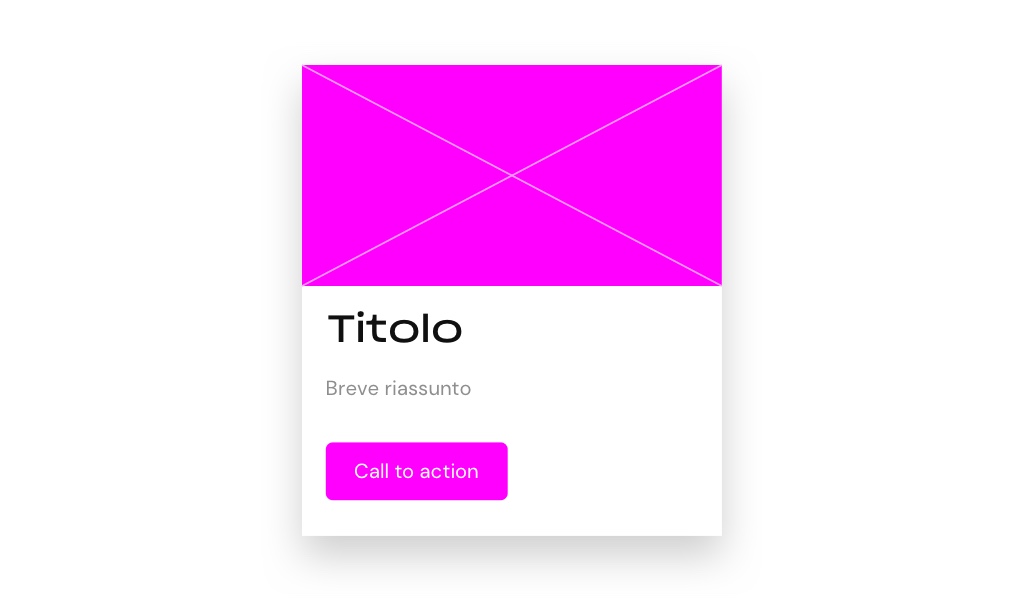
In merito al visual, le card possono avere molti layout diversi, ma sebbene non ci siano regole rigide, un layout di una card tipico presenta i seguenti elementi:
- Immagini o video che si ridimensionano per adattarsi all’area superiore di un contenitore;
- Titolo;
- Breve riassunto;
- Call to action, ovvero delle possibili azioni associate al contenuto nella card.

Principi di progettazione di una card
Card ben progettate semplificano la fruizione delle informazioni disponibili.
Una buon design di una card è:
- Efficiente: Evita di sovraccaricare le card con informazioni o azioni estranee. Ogni card dovrebbe contenere solo informazioni e azioni essenziali.
- Significativo: Ogni card dovrebbe contenere informazioni che aiutano gli utenti a prendere una decisione.
- Chiaro: Il layout di una card influisce il modo in cui viene percepita. Ogni scheda è composta da blocchi di contenuto (elementi come testo e immagini). I contenuti devono essere posizionati in modo da creare una corretta gerarchia.
- Indipendente: Una card dovrebbe poter vivere anche da sola, senza fare affidamento su altre card.
- Mutevole: Le card possono trasformarsi per rivelare contenuti aggiuntivi.
- Responsive: Le card possono essere ridimensionate per adattarsi allo spazio disponibile.
Quando usare una card
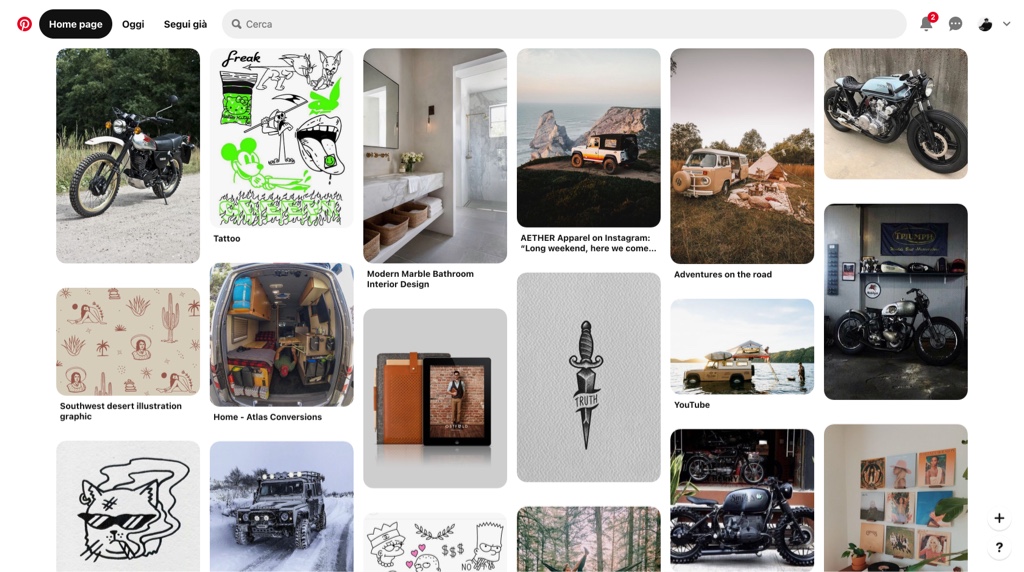
Le card sono più adatte per sfogliare le informazioni piuttosto che per la ricerca . Quando si progetta un layout con le più card, l’idea chiave è consentire agli utenti di visioonare rapidamente grandi porzioni di contenuto e tuffarsi all’interno di ciò che gli interessa.

Le card non sono la scelta giusta quando gli utenti devono confrontare più opzioni (ad esempio, quando gli utenti devono confrontare alcuni prodotti su una pagina di e-commerce). Poiché le schede forniscono solo un numero limitato di contenuti, rendono il processo di confronto più difficile per gli utenti.
In questi casi sarebbe meglio usare una visualizzazione elenco o griglia.
Suggerimenti per la progettazione della card
Usa immagini pertinenti
Il design delle card spesso fa molto affidamento sulle immagini (immagini o video) poiché sono la prima cosa che gli utenti notano quando scansionano una card.
È fondamentale selezionare un’immagine pertinente, che consente di comunicare il significato di un’unità a colpo d’occhio.
Dai la priorità alle informazioni testuali
Tutto ciò che deve essere letto da un utente dovrebbe essere incluso nel testo.
Le schede dovrebbero sempre contenere un breve riepilogo delle informazioni. Non utilizzare una scheda per visualizzare testi lunghi.
È utile invece fornire una breve panoramica e che incoraggi gli utenti a esplorare di più.
Solitamente l’ideale è un testo di 50-60 caratteri.
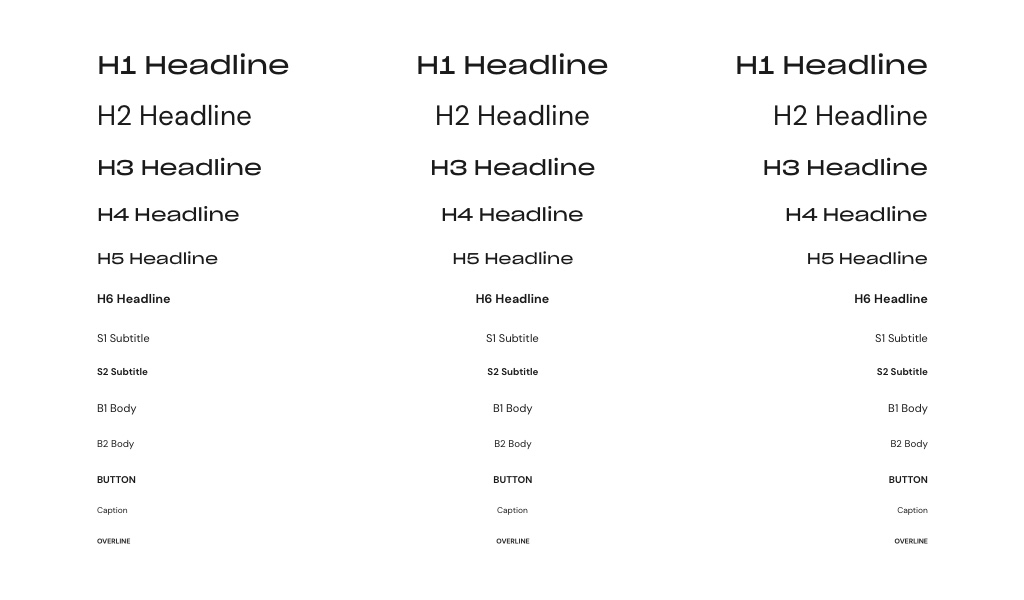
Usa la tipografia chiara per i contenuti
In generale, si consiglia di utilizzare caratteri sans-serif per il testo nella card perché così da mantenere un buon aspetto sia su schermi grandi che piccoli.

Usa le ombre per indicare il “contenitore” della card
Gli utenti dovrebbero sempre sapere come interagire con un particolare elemento dell’interfaccia utente semplicemente guardandolo.
E quando si tratta di una card, un effetto ombra aiuta ad indicare che l’intera card è cliccabile.

Una leggera ombra aiuta ad individuare l’elemento card nella UI.
Se si prevede di mostrare una raccolta di card è bene utilizzare le stesse proprietà visive per tutte le card presenti.

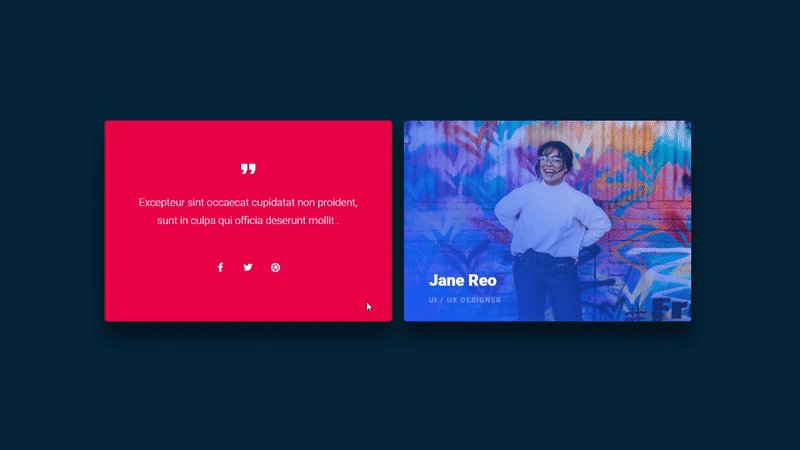
Animazione 3D per le card di Gleb Kuznetsov
Indicare chiaramente gli elementi interattivi all’interno di una card
Se la scheda dell’interfaccia utente contiene elementi interattivi, è fondamentale indicare chiaramente tali elementi.
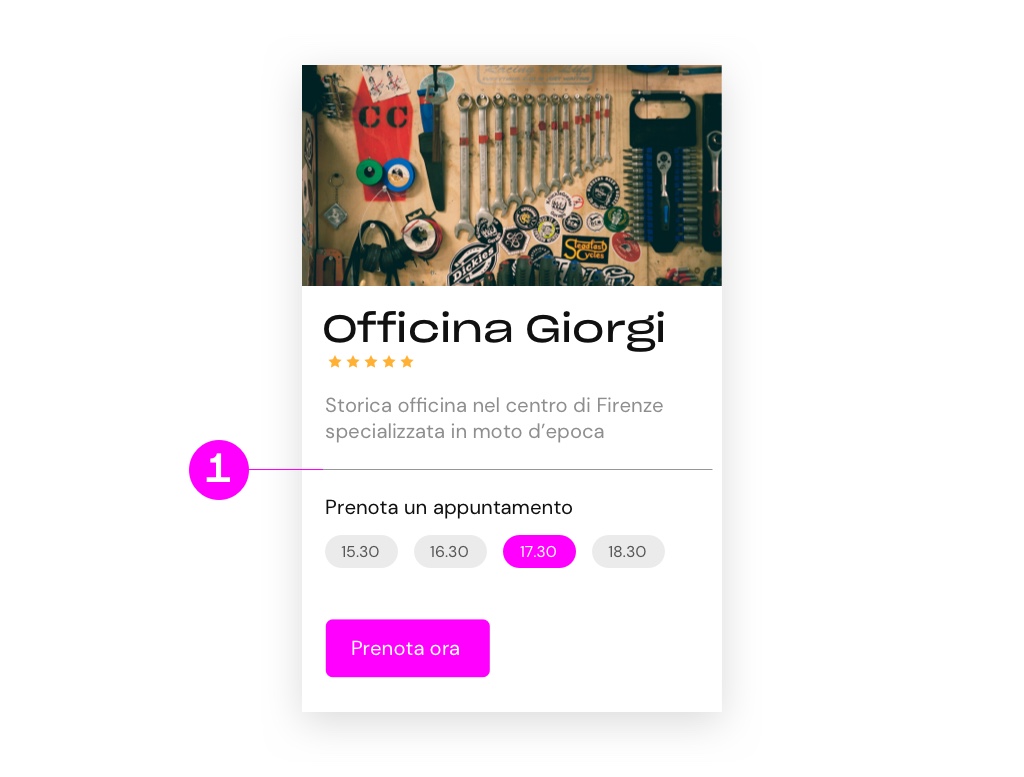
Nelle linee guida del Material Design si consiglia di utilizzare divisori visivi per separare le aree nelle card. I divisori possono essere visibili (come una linea di 1 pixel che divide le sezioni nell’esempio sotto).

Il divisore visivo (1) viene utilizzato per separare il contenuto statico e gli elementi interattivi.
Oppure possono essere creati utilizzando spazi bianchi per rendere più facile agli utenti separare le diverse sezioni.
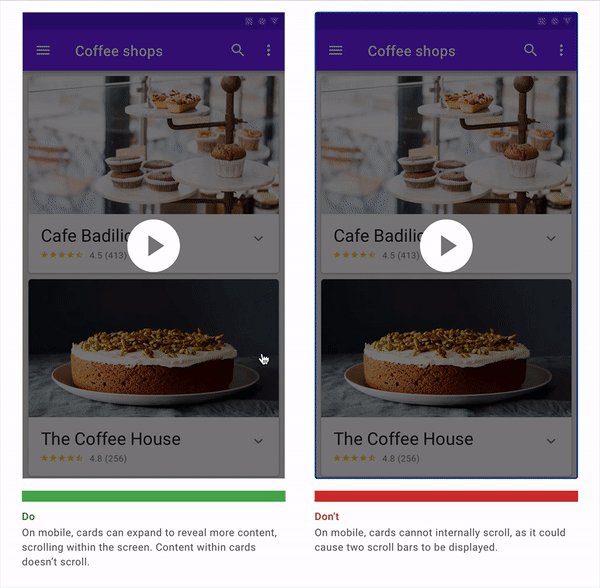
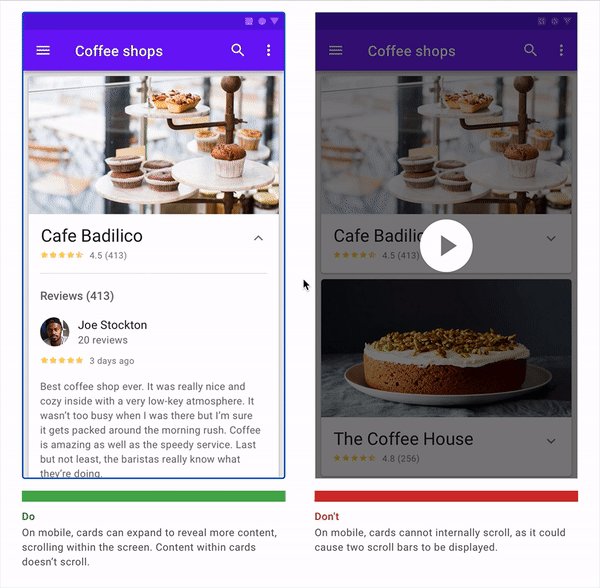
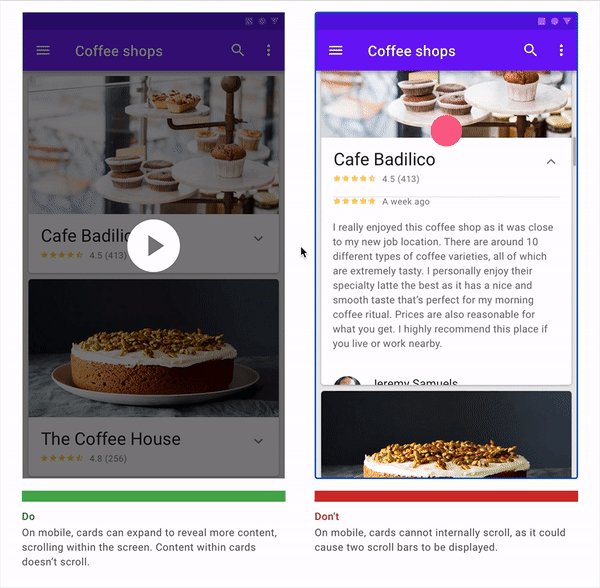
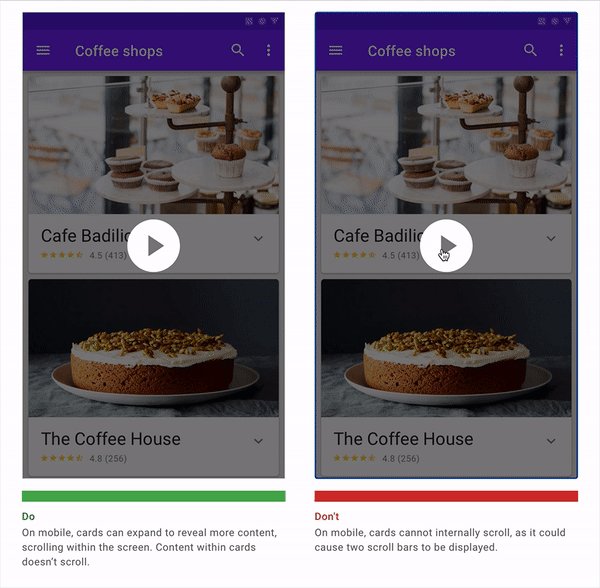
Evita di utilizzare lo scorrimento all’interno di una scheda su dispositivo mobile
Il contenuto della card può essere più alto dello spazio massimo disponibile sullo schermo.
Il contenuto della carta non dovrebbe scorrere, altrimenti, si rischia di creare un comportamento di scorrimento fastidioso
(scorrimento all’interno dello scorrimento).

Fonte: Material Design
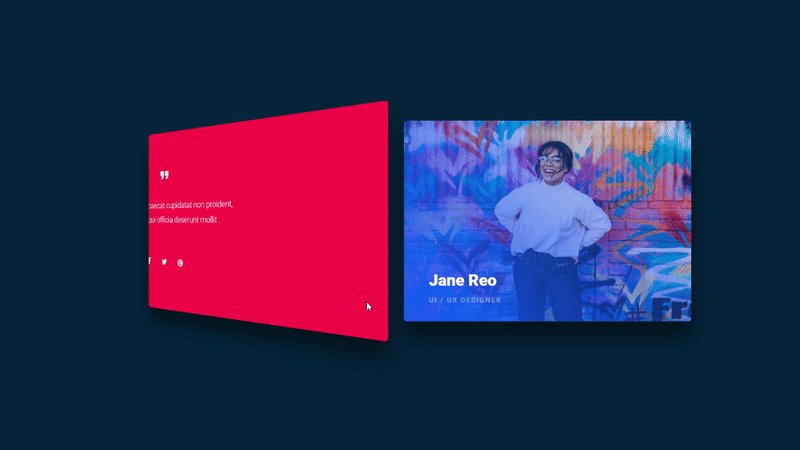
Usare animazioni complesse per rivelare più informazioni non è sempre una buona idea.
Come accennato in precedenza, le card sono componenti dell’interfaccia utente mutevoli: possono trasformarsi per rivelare contenuti aggiuntivi.
La card dovrebbe infatti espandersi per riempire lo schermo con informazioni aggiuntive. Quando si tratta di transizioni animate, si consiglia di evitare effetti animati fantasiosi come il capovolgimento, poiché richiede troppa attenzione e diventa presto fastidioso quando gli utenti vedono questo effetto parcchie volte.

È meglio fare affidamento su effetti sottili come il masking.
Interazione di Ehsan Rahimi
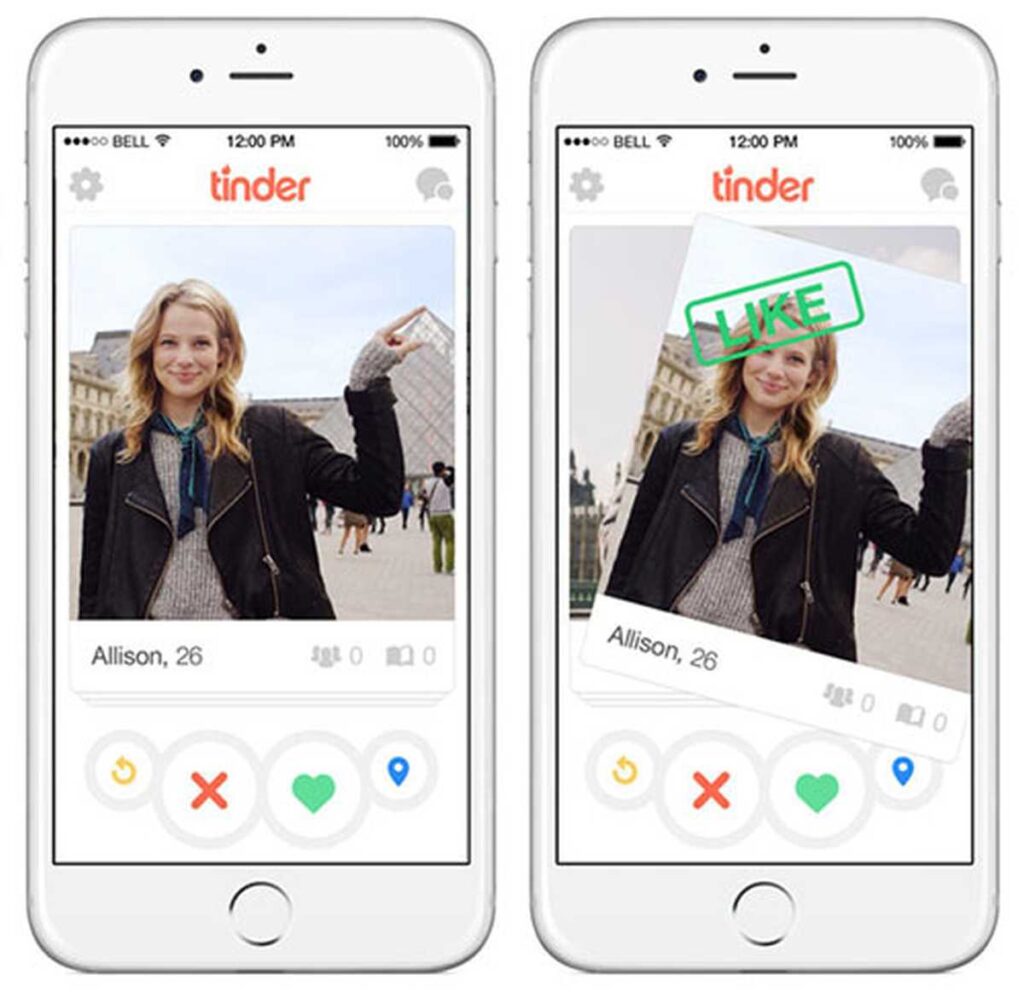
Supporta gesti familiari
Se prevedi di utilizzare le card nella progettazione mobile, considera il supporto dei gesti di tocco e scorrimento. Un tocco può essere utilizzato per modificare lo stato di una card (ad esempio, per aprirla per passare dallo stato di anteprima a uno stato di dettaglio).

Lo scorrimento può essere utilizzato per navigare tra le card in una raccolta.

Spero che questi piccoli consigli vi siano d’aiuto per sviluppare nuove card all’interno dei vostri progetti!