Prima di tutto cosa sono i “ghost buttons”?
Molto semplice, ti faccio un esempio: hai deciso di acquistare da poco un nuovo paio di scarpe.
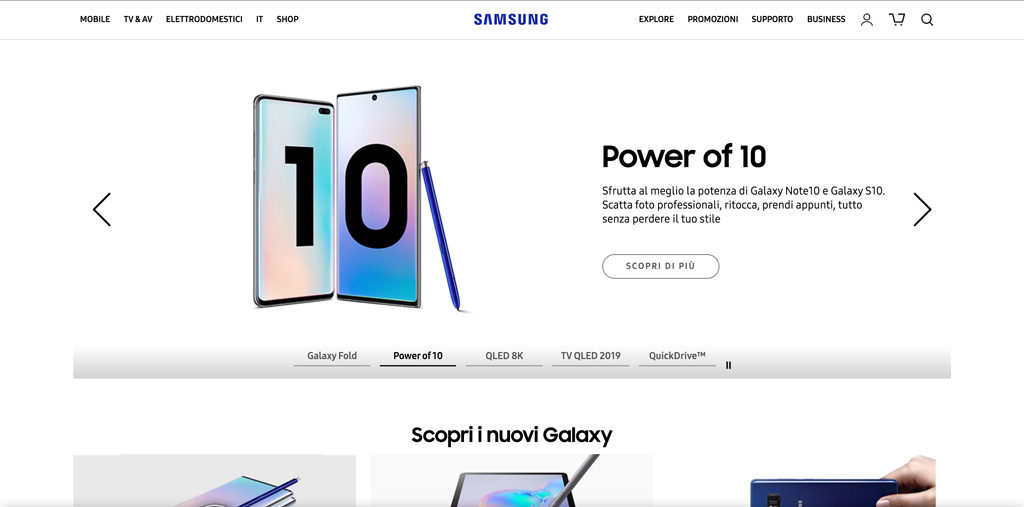
La prima cosa che fai è aprire Google, vai al tuo sito di scarpe preferito, ma indugi un attimo dopo essere atterrato nella loro home page.
L’immagine nello slider è accattivante, ma dov’è il pulsante per portarti al prodotto che desideri? È forse quel rettangolino li basso?
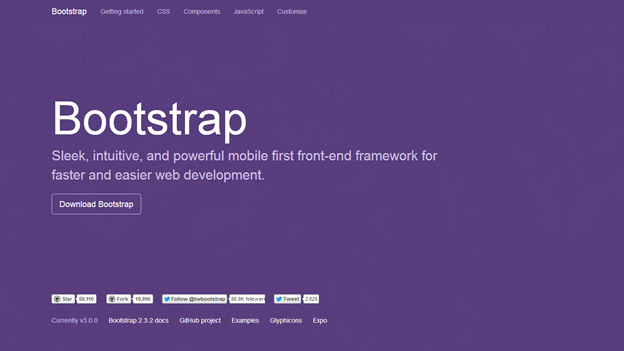
I “Ghost Buttons”, sono pulsanti con un bordo colorato ma senza riempimento di colore, e sono diventati abbastanza comuni negli ultimi anni.
Prendono il nome “fantasma” per descrivere la loro natura trasparente – poiché mancano di un colore di riempimento, assumono l’aspetto dello sfondo (spesso una fotografia).
Ma ogni volta che li vedo, mi chiedo: i designer hanno testato il tasso di conversione dei pulsanti?

Quando sono nati i Ghost Buttons?
I cosiddetti ghost button non sono stati progettati dal nulla – proprio come qualsiasi altra cosa nel magico internet, sono il risultato del comportamento degli utenti, dei limiti tecnici e delle preferenze estetiche di noi UI designer.
Quindi, quando ci chiediamo da dove provengano i questi fantomatici ghost buttons, abbiamo bisogno di fare un un piccolo passo indietro e capirne il contesto:
1984: Apple rilascia il primo Macintosh
Si sostiene che il primo Macintosh sia stato responsabile dell’introduzione dell’interfaccia grafica (GUI) al pubblico.
Ha usato icone di documenti per rappresentare i file e rappresentato “contenitori” che potevano contenere file come cartelle.
Nel 1984, i personal computer erano un concetto relativamente nuovo e pochissime case ne avevano uno.
Usando queste metafore visive, gli utenti sono stati in grado di fare il salto cognitivo tra l’oggetto fisico e quello digitale.
Apple fin dall’inizio ha sempre utilizzato l’approccio progettuale dello skeumorfismo in cui il designer stilizza strumenti e concetti digitali in modo che questi assimiglino alle loro controparti del mondo reale.
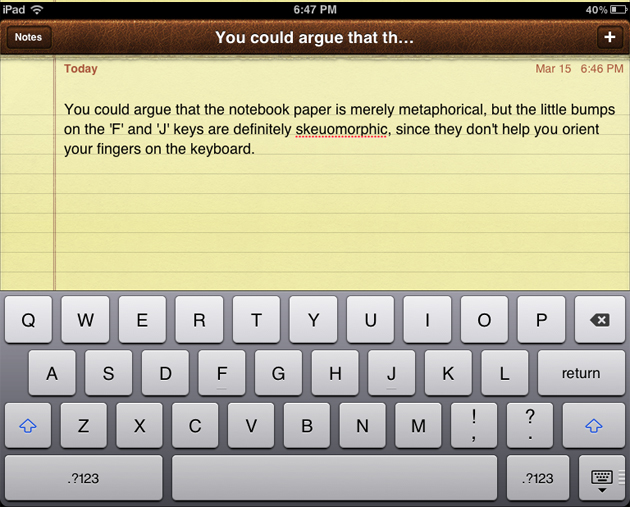
Ad esempio, nelle versioni precedenti dell’app Note di Apple, i file erano rappresentati come bloc notes gialli.
L’idea era che la metafora visiva avrebbe aiutato i nuovi utenti a capire rapidamente come usare l’app:
l’app Notes era semplicemente una versione digitale dell’iconico blocco note giallo.

L’invenzione dell’iPhone diventa quindi significativa non solo perché ha introdotto un maggior numero di persone allo skeumorfismo, e al modo di pensare di Apple, ma anche perché essendo un dispositivo mobile ha dato inizio all’attenzione sul design mobile.
Flat Design
Mentre le prime sperimentazioni nel web design responsive iniziavano ad esplorare come il web potrebbe essere più fluido ed elastico, il Flat Design iniziava a immaginare come sarebbero potuti essere rappresentati i vari elementi. Sebbene molti all’epoca vedessero il Flat Design come un’estetica più futuristica e moderna, le sue radici risalgono agli anni ’50 con con Bauhaus e grafica svizzera.
Il flat design infatti si sforza di sottrarre decorazioni inutili, difficilmente comprensibili su device mobile.
Si inizia ad inserire quindi il ghost button: privo di qualsiasi decorazione, ridotto a una forma rettangolare delineata con un testo fruibile.
Quando iniziano a comparire i ghost button?
Più o meno nel 2014 c’è il grande boom.
Grosse aziende li adottano per migliorare il design delle proprie pagine web.
Con il rilascio di Windows Phone 7 e Windows 8, Microsoft introdusse un sistema di progettazione chiamato “Metro”.
Questo sistema prevedeva l’uso di colori vivaci, tipografia semplice e ovviamente ghost button!


In che modo i designer utilizzano i ghost button?
Ora che abbiamo idea di come possano essere nati i ghost button, perché sono diventati così di tendenza?
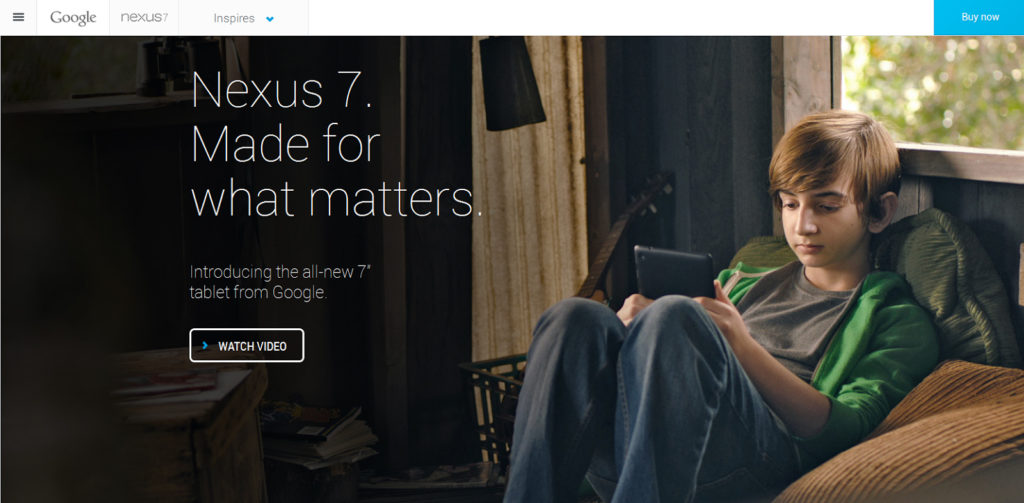
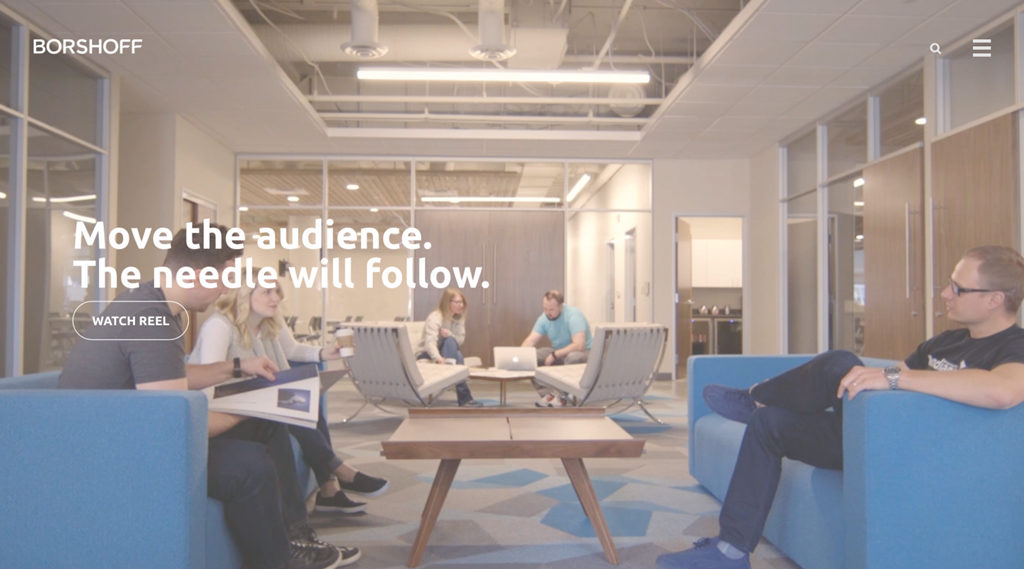
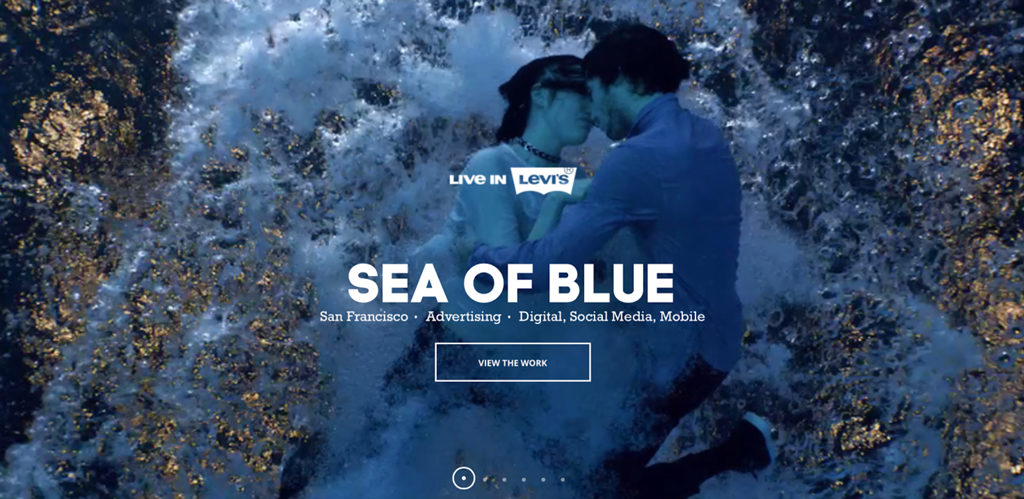
La maggior parte degli UI designer che conosco probabilmente sosterrebbe che il design semplicistico di questi pulsanti li rende versatili e adattabili a qualsiasi UI. Soprattutto quando abbiamo “hero image” (immagini a piena larghezza) o siti web ricchi di video, i ghost button spesso aiutano a mettere a fuoco le immagini e il contenuto sottostante.
Non è raro vedere i ghost button apparire sui siti web delle agenzie creative.
Forse è la caratteristica vincente dei ghost button: possono essere un elemento di un design semplice e minimalista, ma possono anche essere utilizzati in progetti più ricchi e complessi.


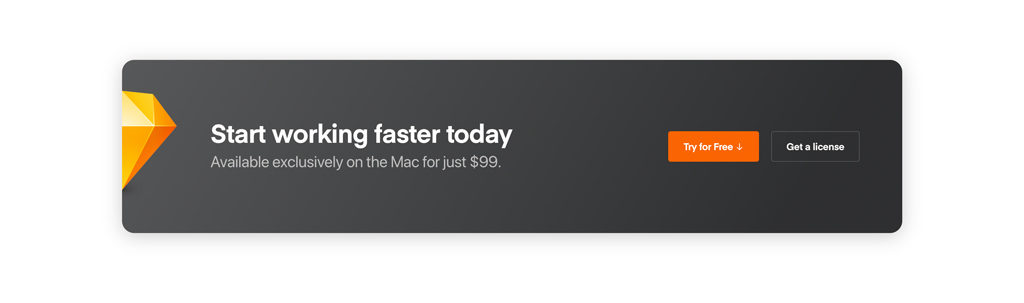
Un caso d’uso comune per i ghost button è in abbinata a un pulsante “solido”, come nell’immagine sottostante.
Questo approccio a due pulsanti ha in genere il compito di mostrare il pulsante solido come invito all’azione principale, mentre il ghost button come attività secondaria e meno importante.
In questo caso “Try for free” risalta decisamente sul “Get a license”.

L’uso di sfondi a tinta unita o gradienti è in aumento fin dall’avvento del flat design.
Quindi se l’aspetto generale abbraccia un’estetica minimal e “pulita”, i ghost buttons possono funzionare visivamente molto bene.
Le implicazioni dell’uso dei Ghost buttons
Abbiamo visto i motivi per cui gli UI designer utilizzano i ghost buttons, ma è ora di capire perché non sono così fantastici.
Sebbene i ghost buttons possano aiutare a creare un design piacevole, possono anche creare problemi che influiscono inevitabilmente sull’esperienza dell’utente, avendo un impatto negativo sull’attività.
Angie Schottmuller, ex Chief Marketing Conversion di Unbounce , afferma che:
«I ghost button mi fanno impazzire. Vanno contro l’usabilità.
L’unica volta che trovo utile questo elemento è quando un cliente insiste nell’avere due CTA sulla pagina, e fondamentalmente voglio che uno scompaia.
I “pulsanti fantasma”, hanno conversioni fantasma»
Ecco alcuni problemi di usabilità comuni che possono essere associati all’uso di questi elementi:
Leggibilità: se posizionato su immagini / video occupati senza sufficiente contrasto, può essere difficile per gli utenti capire cosa c’è scritto nella cta (call to action).
Contrasto: Se il ghost button e tipografia sono entrambi bianchi, posizionati sopra un’immagine, spesso si avverte una mancanza di gerarchia capace di attirare l’attenzione degli utenti sul compito principale che si desidera che essi compiano. Ciò può avere implicazioni reali sulle landing page, in cui le conversioni possono essere influenzate.
Chiarezza: mentre le animazioni e copy possono aiutare l’utente a muoversi all’interno del sito, il ghost button potrebbe non essere chiaramente interpretato come un pulsante. Se non viene inserito inoltre all’interno di un contesto appropriato e valutata l’interfaccia in base all’età del pubblico, potrebbe causare un po ‘di confusione.
Tutti questi punti non dovrebbero essere presi alla leggera, poiché il potenziale impatto sulle conversioni può costare denaro alle aziende.
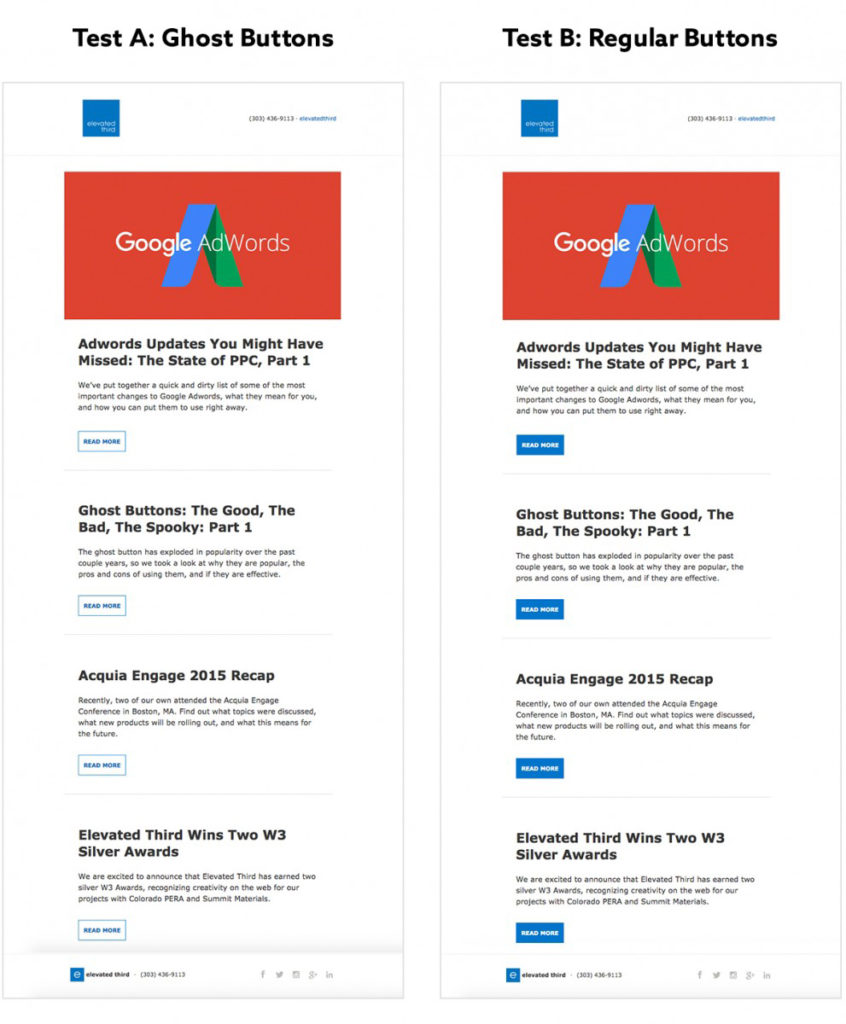
Di recente abbiamo svolto dei test su alcune newsletter realizzate per i nostri clienti, realizzando una versione con CTA in versione ghost button e un’altra con pulsanti “solidi”.
Abbiamo riscontrato che la versione con i pulsanti “solidi” ho superato generato un numero di conversioni pari al 7% in più rispetto la versione con il ghost button.

In un altro studio, il sito Web ConversionXL ha riscontrato una riduzione del 20% dei clic sul ghost button (sulla base di 10.000 visite) durante il test delle seguenti immagini:


Il prossimi passo: progettare con consapevolezza.
Abbiamo parlato di cosa sono i ghost button, delle loro origini, dei diversi modi in cui vengono utilizzati e delle possibili implicazioni per il loro utilizzo.
Ecco dunque alcuni punti da prendere in considerazione la prossima volta che penserai di utilizzare i ghost button:
- Usa i ghost button come inviti all’azione secondari;
- Considera il contrasto, la leggibilità e la chiarezza della CTA;
- Sii coerente;
- Test, test e ancora test!
Soprattutto, sii consapevole delle possibili implicazioni e non creare progetti che dipendono in gran parte dai ghost button.
Parla con le parti interessate e assicurati di avere un piano d’azione per testare i tuoi pulsanti, in anticipo e spesso.
Molti designer sono diffidenti nei confronti delle decisioni basate sui dati, forse perché temono che i dati forzino verso una direzione di progettazione indesiderata. I dati però non sono nemici e se scegliamo di ignorarli, lo facciamo a rischio e pericolo dei nostri clienti e dei brand che gestiamo.
Sicuramente la decisione di utilizzare i ghost button non distruggerà l’esperienza dell’utente o il tasso di conversione di un brand, ma se questa scelta non viene considerata e affrontata con consapevolezza, potrebbe rivelarsi dannosa. È responsabilità dei designer essere consapevoli dell’impatto delle proprio decisioni sui prodotti digitale e sulle strategie legati alla UI/UX, pertanto la prossima volta sarebbe bene pensaci due volte prima di utilizzare quel ghost button, ma soprattutto testarlo!