Chi lo fa di lavoro, ormai lo sa: la spaziatura è tutto nella progettazione dell’interfaccia utente.
Dimentica il colore, dimentica la tipografia.
Definisci una buona spaziatura e sei già a metà strada.
Perché? Te lo spiego subito.
- Migliora la fruizione dei contenuti attraverso una migliore leggibilità;
- Fornisce un’esperienza utente più coerente;
- Elimina congetture e fatica decisionale durante la progettazione e lo sviluppo;
- Favorisce una scalabilità continua;
- Trasmette significato dando agli elementi una gerarchia visiva;
- L’output finale sarà semplicemente “migliore”.
Imposta la spaziatura
Per progettare UI utilizzo Sketch, ma questo principio funziona a prescindere dal software utilizzato.
Se lavori a stretto contatto con uno sviluppatore, questo renderà la vita di entrambi più facile.
Soprattutto con l’avanzare del progetto fare questa scelta fin dall’inizio potrebbe rivelarsi vincente: arrivare a 500 tavole senza un sistema ben definito di spaziatura non sarà affatto divertente. Ve lo posso, purtroppo, garantire.
Per iniziare, imposta i numeri per definire la tua griglia.
Io uso i principi della progettazione materials, quindi multipli di 8: 8px / 16px / 24px / 32px / 40px / 48px / 56px e così via (a volte mi capita di usare 4px se è necessario far rientrare tutti gli elementi in uno spazio stretto).
Qui un articolo con il quale approfondire la questione.
Altri designer sono soliti usare multipli di 5, quindi 5/10/10/20 ecc.
La verità è che non ha molta importanza il numero da cui parti, quello che importa è che sia scalabile e ti aiuti a costruire una buona griglia per gestire al meglio gli spazi all’interno della UI.
Quindi, come applicare questa semplice regola lavorando con Sketch?
Non è poi così difficile e presto scoprirai come i tuoi progetti miglioreranno adottando questi piccoli accorgimenti, dando un migliore ritmo ai siti web e una maggiore coerenza al design delle app.
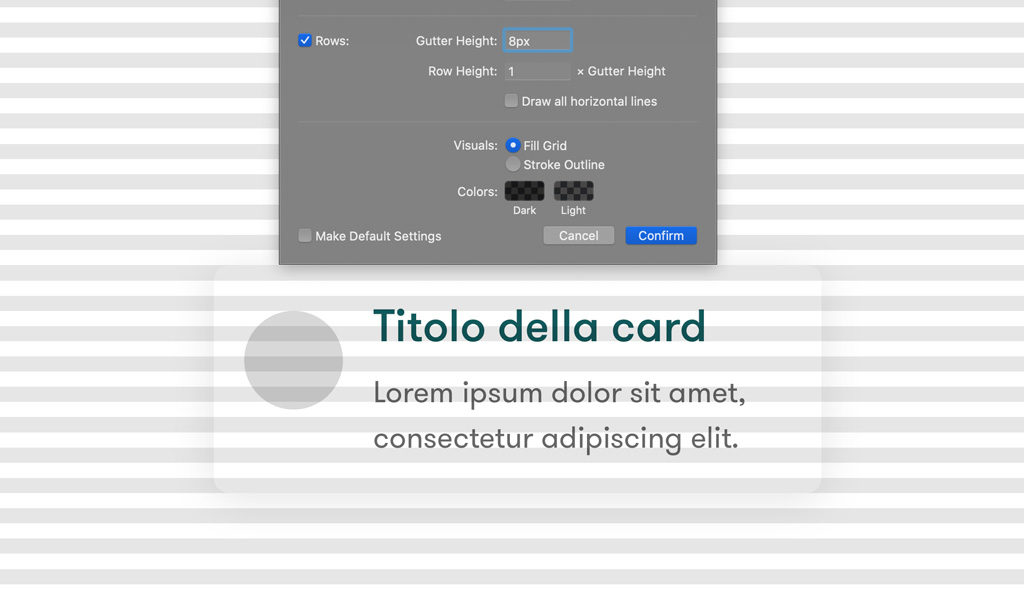
Nell’esempio sopra, per mantenere una buona spaziatura tra gli elementi, ho utilizzato una griglia a 8pt.
Ecco le mie impostazioni di layout di Sketch:

Diamo un’occhiata più in dettaglio:

Con elementi come questi, possiamo creare rapidamente una serie di regole da adottare e che garantiranno coerenza in tutto il progetto, risparmiando tempo e congetture in un secondo momento.
Gli sviluppatori non vedono cose come i designer e viceversa: la creazione di regole specifiche come questa durante la progettazione colma questa lacuna.
Icone
Personalmente sono sempre ben stato lontano dall’utilizzare le icon-font (es: fontawesome.com): hanno un sacco di limitazioni, quindi solitamente preferisco utilizzare SVG.
Ecco come le predispongo nel mio file in Sketch:
![]()
Assicurati di inserire la tua icona all’interno dell’artboard in modo che occupi il giusto spazio, in quanto potrebbe avere anche diverse dimensioni all’interno dello stesso progetto (usa naturalmente multipli di 8).
Questi sono 32×32, quindi si adattano facilmente alla griglia dell’interfaccia.
La maggior parte delle icone sono progettate seguendo queste dimensioni: 16×16, 24×24, 32×32, 64×64, ecc.
Chiaramente, neanche a dirlo, su Sketch, le icone devono SEMPRE essere gestite come simboli, poiché qualora doveste cambiare un’icona utilizzata in 100 punti diversi del vostro progetto, basterà solo aggiornare il simbolo in questione.
Con gli icon-font questo significherebbe rigenerare il set e assicurarsi che gli sviluppatori abbiano sempre la versione più aggiornata: non proprio la soluzione più pratica.
Testo e interlinea
Per quanto riguarda l’interlinea, può essere complicato assicurarsi che gli elementi di testo rientrino nella griglia.
Tendo quindi a utilizzare questo plugin che fornisce risultati come questo (moltiplicando per 1,5):
16pt*1,5 = 24
24pt*1,5 = 36
32pt*1,5 = 48
eccetera.
In sostanza: moltiplica la dimensione del carattere per l’altezza dell’interlinea che sceglierai.

Mettere tutto questo in pratica non è sempre facile, lo so.
Non è sempre facile stabilire una serie di regole come queste.
Sembra che non ci sia mai tempo per questa roba, giusto?
Bè ecco cosa ti consiglio di fare:
- Parla con i tuoi clienti o collaboratori di scalabilità, efficienza, prototipazione più veloce, ecc. Sono certo ti daranno ascolto;
- Investi un po’ di tempo ora per risparmiarne un sacco (ma veramente un sacco) in seguito;
- Parla con gli sviluppatori e chiedi loro cosa hai in mente e come questo potrebbe aiutarli. Ottenere il loro contributo sarebbe davvero utile;
- Per i prodotti molto ampi a volte è necessario fare un passo indietro e, qualora non ci fossero, definire delle regole di progettazione;
- Per i nuovi progetti, crea un modello base di partenza con griglia, tipografia e spaziature già definite, aggiungendo regole mentre crei nuovi componenti. Questo cambierà il tuo approccio al progetto.
- Assicurati di condividerlo con tutto il team e aiutali a capire i vantaggi.